Use it and learn from it.
This code will tell you how to get data from array and how to show in fields.
Setup a database connection with following code.
-- phpMyAdmin SQL Dump
-- version 4.0.4
-- http://www.phpmyadmin.net
--
-- Host: localhost
-- Generation Time: Nov 12, 2013 at 06:49 PM
-- Server version: 5.6.12-log
-- PHP Version: 5.4.16
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
--
-- Database: `asia`
--
-- --------------------------------------------------------
--
-- Table structure for table `test`
--
CREATE TABLE IF NOT EXISTS `test` (
`sno` int(4) NOT NULL,
`packing` varchar(20) NOT NULL,
`weight` int(4) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `test`
--
INSERT INTO `test` (`sno`, `packing`, `weight`) VALUES
(1, 'Ghee 16 kgs', 16),
(2, 'Ghee 10 kgs', 10),
(3, 'Ghee 5 kgs', 5);
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
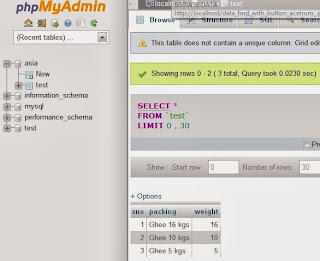
 | |
| See this SQL file Image |
code is here check it.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>BROWSE DATA </title>
<style type="text/css">
html {
overflow:auto;
}
body {
background-color:#FFFFFF;
margin:0 auto;
}
#mypopup2
{
float: left;
width: 250px; height: 350px;
background: #90bade;
border: 1px solid #069;
text-align:center;
padding:2px;
margin-top:150px;
margin-left:50px;
overflow:auto;
}
#header
{
background-color:#3399FF;
background-position:left center;
line-height:25px;
font-size:22px;
color:#FFFF33;
font-weight:600;
border-bottom:1px solid #6699CC;
padding:10px;
}
.design12 {
background-image:url(Images/disk.png);
background-position:left center;
background-repeat:no-repeat;
background-color:#FF9;
border:1px solid #88de85;
-webkit-border-radius:7px;
-moz-border-radius:7px;
font-size:15px;
font-weight:700;
font-family:verdana;
color:#0d5f83;
width:100px;
cursor:hand;
padding:9px;
}
.design13 {
background-image:url(Images/reload_16.png);
background-position:left center;
background-repeat:no-repeat;
background-color:#CF9;
border:1px solid #88de85;
-webkit-border-radius:7px;
-moz-border-radius:7px;
font-size:15px;
font-family:verdana;
font-weight:700;
color:#0d5f83;
width:100px;
cursor:hand;
padding:9px;
}
.txt
{
width:150px;
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
font-weight:300;
}
td
{color:#6600CC;}
</style>
<!-- PHP Code START -->
<?php
if(isset($_POST['submit']))
{
// Connection variables
$host="localhost";
$username="root";
$password="";
$db_name="asia";
// Connect to database
$con = mysqli_connect($host, $username, $password);
// Connect result
if(!$con)
{
die('Error Connecting to Database: ' . mysqli_connect_error());
}
// Database Selection
$sel = mysqli_select_db($con, $db_name);
// Database Selection result
if(!$sel)
{
echo ('Error selecting Database: ' . mysqli_connect_error());
}
$query = 'select * from test';
$result = mysqli_query($con, $query);
$count = mysqli_num_rows($result);
$row = mysqli_fetch_array($result);
if(!$result)
echo 'select query error or data not found';
}
else
{
$i = '';
$count = '';
$row = array('sno' => '', 'packing' => '', 'weight' => '');
}
?>
<!-- PHP Code END -->
</head>
<body>
<div id="mypopup2" >
<div id="header"><img src="Images/book_open.png" align="left">Browse Data</div>
<div style="margin-top:10px;">
<form name="form1" method="POST" action="#">
<table border="1" cellpadding="1" cellspacing="1" bgcolor="silver" align="center" width="95%" >
<th width="20%">Code</th>
<th width="50%">Product</th>
<th width="20%">Weight</th>
<?php
if(isset($_POST['submit']))
{
$i = 1;
while($i <= $count)
{
echo"<tr>";
echo "<td>" . $row['sno'] . "</td>";
echo "<td>" . $row['packing'] . "</td>";
echo "<td>" . $row['weight'] . "</td>";
echo "</tr>";
$row = mysqli_fetch_array($result);
$i++;
}
}
echo "</table><br>";
?>
</table>
<div style="margin-top:125px;text-align:center;margin-top:100px;">
<input type="submit" name="submit" value="Brow" class="design12">
<input type="submit" name="button2" value="Clear" class="design13">
</div>
</form>
</div>
</div>
</body>
</html>
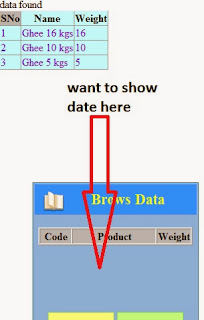
Result Output is :
Now it is your turn read this code, understand it and align it yourself by using great CSS skills.





Post a Comment
Give your reviews about this blog. Leave your comments. what do you think about this post?
Comments Description is given below:
1) I love to read comments, but do not spam.
2) Like this blog and also tweet its posts.
3) You can use some xHTML tags.
4) All Comments are Do Follow, Please try to use blog professionally.
5) Mention Your Name below the comment.
6) You can also suggest for improvement.
7) Do not forget to subscribe Samee Articles blog.
---------------------------------------
Thanks for visiting QWC.Me.
==========================================
For free guidelines contact me on SEO Expert | Samee Ullah Feroz is online there.
==========================================
Best Regards